続編
前回はとりあえず線が引けて便利だね!というところまでだったので、 データをつっこんで線を引かせるところをやっていきます。
ということで今回もチュートリアルをさらう。
plot-data
前回同様、template.htmlを編集していく。
<plot height=300 aspect=2> <lines x="[[dat.a]]" y="[[dat.b]]"></lines> </plot> <plot-data name="dat" format="csv" cols="a,b"> 1,5 2,10 3,14 4,12 5,22 6,6 7,5 </plot-data>
とするとデータを投入できます。 投入したデータは同じangularのスコープ範囲内だったら有効。 フォーマットは現在csv, jsonに対応しています。 colsで各列に名前をa, bと名前をつけているので、逆に言うとcsvデータの部分はヘッダー無しで値のみを記述する必要があるのに注意。
htmlにデータを直接記入する以外にも
<plot-data name="dat" format="csv" cols="day,temp,prec" src="/data/vic2012.csv"> </plot-data>
という書き方も可能。
jsonの場合には列名の指定はない。
<plot-data name="dat" format="json"> [{ "a": 1, "b": 5 }, { "a": 2, "b": 10 }, { "a": 3, "b": 14 }, { "a": 4, "b": 12 }, { "a": 5, "b": 22 }, { "a": 6, "b": 6 }, { "a": 7, "b": 5 }] </plot-data>
ただし線を引かせる場合にはxの配列、yの配列を用意しないといけない。通常はunderscore,jsのpluckとかでやる処理だけど、radianではpluckオペレータとして#が用意されているので
<plot height=300 aspect=2> <lines x="[[dat#a]]" y="[[dat#b]]"></lines> </plot>
と、#つなぎで指定してやれば目的の処理が可能。すごい。
metadata
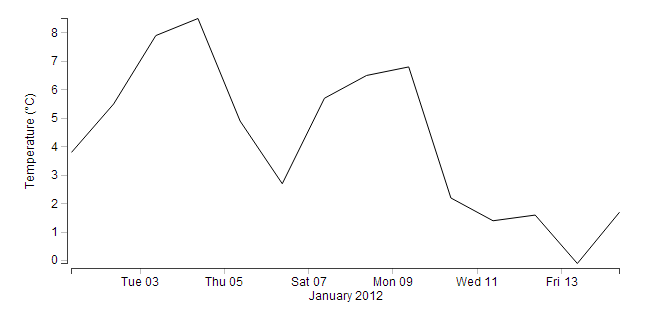
データにメタデータ(軸名、単位)を仕込むとグラフ描画時にラベルが自動で設定される。 dateフォーマットを指定すると軸を日付ベースにしてくれて更に便利。
<plot height=300 aspect=2 axis-x-label="January 2012"> <lines x="[[dat.date]]" y="[[dat.temp]]"></lines> </plot> <plot-data name="dat" format="csv" cols="date,temp"> <metadata name="date" format="date"></metadata> <metadata name="temp" label="Temperature" units="°C"></metadata> "2012-01-01", 3.80 "2012-01-02", 5.50 "2012-01-03", 7.90 "2012-01-04", 8.50 "2012-01-05", 4.90 "2012-01-06", 2.70 "2012-01-07", 5.70 "2012-01-08", 6.50 "2012-01-09", 6.80 "2012-01-10", 2.20 "2012-01-11", 1.40 "2012-01-12", 1.60 "2012-01-13", -0.10 "2012-01-14", 1.70 </plot-data>

pointプロット
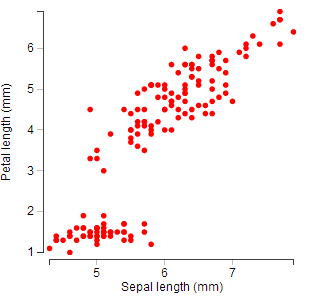
linesではなくpointsをプロットする際には以下のようにすればOK。 strokeで縁取り、marker-sizeでマーカーのサイズを設定できるなど簡単。
<plot height=300 aspect=1> <points x="[[iris.sepal_length]]" y="[[iris.petal_length]]" marker-size=25 stroke="none" fill="red"></points> </plot> <plot-data name="iris" format="csv" src="/data/iris.csv" cols="sepal_length,sepal_width,petal_length,petal_width,species"> <metadata name="sepal_length" label="Sepal length" units="mm"></metadata> <metadata name="sepal_width" label="Sepal width" units="mm"></metadata> <metadata name="petal_length" label="Petal length" units="mm"></metadata> <metadata name="petal_width" label="Petal width" units="mm"></metadata> </plot-data>

barプロット
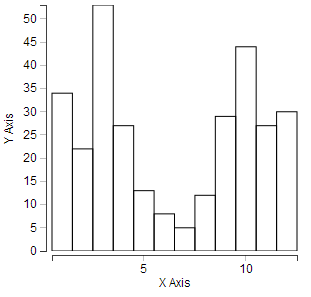
棒グラフもかける。linesやplotの代わりにbarsを使うだけ。 fillやoffsetを使うと、色をつけたり、棒同士を離したり出来る。
<plot height=300 aspect=1 range-y=0 stroke="none" bar-width=0.3> <bars x="[[dat.x]]" y="[[dat.y]]" fill="red" bar-offset=0.2></bars> <bars x="[[dat.x]]" y="[[dat.z]]" fill="blue" bar-offset=-0.2></bars> </plot> <plot-data name="dat" format="csv" cols="x,y,z"> 1,34,10 2,22,20 3,53,50 4,27,20 5,13,30 6,8,40 7,5,10 8,12,5 9,29,40 10,44,20 11,27,10 12,30,5 </plot-data>

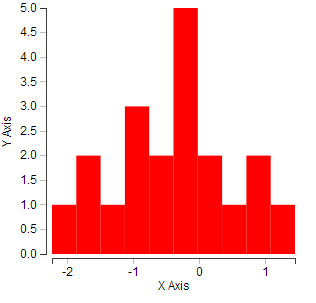
また、生データをつっこめば自動でヒストグラムを生成してくれる機能もある。
<plot height=300 aspect=1 range-y=0 stroke="none" hist="[[histogram(dat.x,10)]]"> <bars x="[[hist.centres]]" y="[[hist.counts]]" fill="red"></bars> </plot> <plot-data name="dat" format="csv" cols="x"> -0.21991614 -1.21243350 0.25558776 -0.13629943 -2.22833941 -1.60829920 -0.55755778 -0.23925929 0.40663494 0.99105558 -0.95120549 -1.67478975 -0.14602045 -0.01902537 -0.40205444 1.44275512 -1.05451039 -1.01921213 1.03799046 -0.33640740 </plot-data>

ちなみにhistogram()の第二引数は区間の分割数。
雑なまとめ
紹介できてない機能(angularによるデータバインディング、レイアウト機能など)もあるけど、データをjsonで持ってきて、各種グラフが書けるところまでは追えたので個人的な目的は達成できそう。